In der Welt der Softwareentwicklung ist eine konsistente und zuverlässige development environment entscheidend für Produktivität und Effizienz. Traditionelle lokale Entwicklungsumgebungen, bei denen alles manuell installiert wird, stehen oft vor Herausforderungen im Zusammenhang mit Kompatibilitätsproblemen, Abhängigkeits- und Versionskonflikten sowie dem Bedarf an umfangreicher Einrichtung und Konfiguration. Hier kommen Docker Dev Containers ins Spiel, und dies verändert Ihr Entwicklungserlebnis grundlegend.
Was sind Docker Dev Containers?
Stellen Sie sich eine Box vor, die alle Werkzeuge enthält, die Sie für die Entwicklung eines bestimmten Projekts benötigen, wie ein Werkzeugkasten für die Holzarbeit (Hämmer, Sägen, etc.). Docker Dev Containers sind wie diese Boxen, aber für die Softwareentwicklung. Sie enthalten alle notwendigen Software-Komponenten vorinstalliert in einer virtuellen Umgebung, die sofort einsatzbereit ist.
Docker Dev Containers sind leichte, isolierte Umgebungen, die Docker-Technologie nutzen, um eine vollständige Entwicklungsumgebung innerhalb eines Containers (Ihr Werkzeugkasten!) zu verpacken. Diese Container kapseln alle notwendigen Werkzeuge, Bibliotheken und Laufzeitkonfigurationen ein, die für die Entwicklung eines bestimmten Projekts erforderlich sind. Durch das Ausführen eines Dev Containers erhalten Entwickler eine konsistente und vorhersehbare Umgebung, die die Umgebung genau repliziert. Dies stellt sicher, dass lokale Codeänderungen identisch funktionieren, wenn sie in die Cloud oder zwischen mehreren Personen, die zusammenarbeiten, bereitgestellt werden.
Konsistente und Wiederverwendbare Umgebungen
Dev containers helfen jedem im Team, die gleiche Einrichtung für ihre Entwicklungsumgebung zu verwenden, unabhängig davon, welchen Computer sie benutzen. Stellen Sie sich das so vor: Anstatt dass jeder einen Kuchen mit leicht unterschiedlichen Öfen und Zutaten backt, sorgen Dev-Container dafür, dass jeder den exakt gleichen Ofen und das gleiche Rezept benutzt. Das bedeutet, dass ein von einer Person bearbeitetes Projekt für jemand anderen genauso funktionieren wird, und wenn neue Teammitglieder hinzustoßen, können sie sofort mit dem Programmieren beginnen, ohne ihre eigene Umgebung von Grund auf einzurichten.
„Funktioniert auf meinem Rechner“. Geschrieben von jemandem, der keine Dev Containers verwendet
Verwendung der Dev Containers Extension in Visual Studio Code
Die Dev Containers-Erweiterung in Visual Studio Code macht es super einfach, mit Entwicklungskontainern zu arbeiten. Hier ist eine kurze Zusammenfassung, wie sie verwendet wird:
- Sie können ein neues Dev-Container direkt in VS Code einrichten, ohne sich mit komplizierten Konfigurationen herumzuschlagen. Verwenden Sie einfach eine der vorgefertigten Vorlagen oder definieren Sie Ihre eigene, um loszulegen.
- Die Erweiterung ermöglicht es Ihnen, nahtlos zwischen verschiedenen Entwicklungsumgebungen zu wechseln. Es ist, als hätten Sie mehrere Computereinrichtungen in einer, ohne die üblichen Komplikationen, die damit einhergehen.
- Die Interaktion mit Ihrem Code ist genauso wie die Arbeit auf Ihrem lokalen Desktop. Sie können Ihre Projekte in VS Code bearbeiten, ausführen und debuggen und dabei dieselbe Benutzeroberfläche verwenden, die Sie bereits kennen, obwohl der eigentliche Code innerhalb eines Containers läuft.
Verständnis von devcontainer.json
Die devcontainer.json Datei ist im Wesentlichen der Bauplan für deinen Entwicklungscontainer. Sie spezifiziert alles, was deine Entwicklungsumgebung enthalten muss, wie zum Beispiel:
- Welches Basis-Image verwendet werden soll: Dies ist wie die Auswahl des „OS“ für dein Entwicklungssystem. Es könnte eine einfache Ubuntu-Umgebung oder etwas stärker angepasstes sein.
- Erforderliche Software: Sie listet alle Werkzeuge und Programme auf, die im Container vorinstalliert sein müssen. Das bedeutet, dass du keine Zeit mit der manuellen Einrichtung verschwenden musst.
- Einstellungen und Erweiterungen: Die Datei kann auch Konfigurationseinstellungen für VS Code enthalten und alle Erweiterungen auflisten, die automatisch installiert werden sollen.
Diese Konfigurationsdatei stellt sicher, dass jeder, der den Entwicklungscontainer verwendet, genau die gleiche Umgebung hat, unabhängig von seinem persönlichen Computer. Dies hilft, das „auf meinem Rechner funktioniert es“ Problem zu vermeiden.
Werfen wir einen Blick auf das devcontainer.json aus meinem Artikel über CDK:
{
"name": "aws-dev-container",
"image": "mcr.microsoft.com/devcontainers/typescript-node:1-18-bookworm",
"features": {
"ghcr.io/devcontainers/features/aws-cli:1": {},
"ghcr.io/devcontainers-contrib/features/aws-cdk:2": {}
},
"customizations": {
"vscode": {
"extensions": [
"dbaeumer.vscode-eslint",
"eamodio.gitlens",
"firsttris.vscode-jest-runner",
"ryanluker.vscode-coverage-gutters",
"humao.rest-client"
]
}
},
"remoteUser": "root"
}
- name: Dieser Schlüssel weist dem Entwicklungcontainer einen benutzerfreundlichen Namen zu, der Ihnen hilft, ihn leicht unter mehreren Containern zu identifizieren.
- image: Gibt das Docker-Image an, das als Basis für den Entwicklungscontainer verwendet wird. Dies bestimmt das Betriebssystem und vorinstallierte Sprachen oder Frameworks. Im obigen Beispiel habe ich ein Image verwendet, das NodeJS und Typescript bereits installiert hat.
- features: Das ist eines der besten … Features von Entwicklungscontainern. „Features“ sind zusätzliche Werkzeuge oder Hilfsprogramme, die automatisch im Container installiert werden. Diese werden typischerweise verwendet, um die Basisfunktionalität des Containers mit spezifischen Fähigkeiten zu erweitern. Im Beispiel habe ich die AWS CLI und CDK hinzugefügt. Eine vollständige Liste der Features, die Sie zu Ihrem Container hinzufügen können, finden Sie hier.
- customizations: Ermöglicht die Anpassung der Entwicklungsumgebung speziell für VS Code.
- extensions: Listet VS Code-Erweiterungen auf, die im Container automatisch installiert werden, um Ihr Entwicklungserlebnis ohne manuelle Einrichtung zu verbessern.
- remoteUser: Gibt den Standardbenutzer an, unter dem der VS Code-Server im Container ausgeführt wird. Dies beeinflusst die Berechtigungen und den Zugriff auf Dateien und Prozesse innerhalb des Containers. Zum Beispiel bedeutet
root, dass Sie als Root-Benutzer arbeiten, der in der Regel uneingeschränkten Zugriff hat, um alles innerhalb des Containers zu ändern.
Verwendung von Dev-Containern
Um Dev-Container zu verwenden, müssen Sie zuerst die Dev Containers-Erweiterung installieren.
Dev-Container-Konfigurationsdateien (devcontainer.json) befinden sich im .devcontainer Ordner im Stammverzeichnis Ihres Projekts.
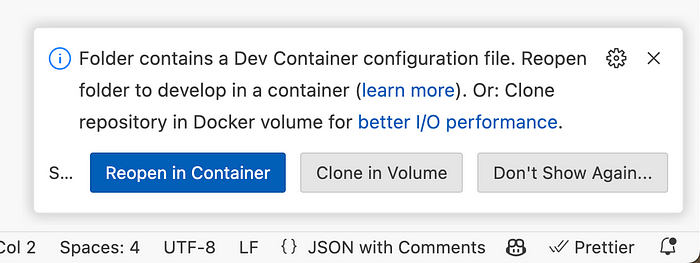
Wenn Sie ein Projekt mit dieser Konfiguration zum ersten Mal öffnen, wird VS Code Ihnen einen Vorschlag unterbreiten.

Visual Studio Code Vorschlag, Ihr Projekt in einem Container zu öffnen.
VS Code erkennt die Container-Konfiguration und fragt, ob Sie das Projekt in einem Container öffnen möchten. Wenn Sie „Reopen in Container“ auswählen, wird ein Docker-Image und ein Container erstellt. Ihr Bildschirm wird dann neu geladen und VS Code wird sich mit Ihrem Container verbinden.
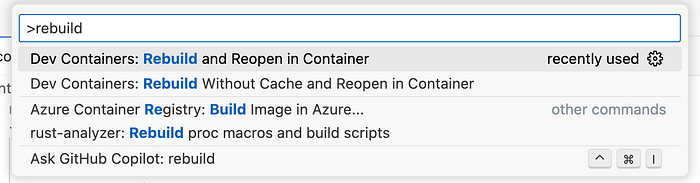
Es ist auch möglich, den Container über die „Command Palette“ zu bauen/wiederaufzubauen.

Optionen in der Command Palette zum Bauen/Wiederaufbauen und Öffnen des Projekts in einem Container
Nach dem Bau Ihres Containers haben Sie eine Umgebung, die in der devcontainer.json Konfiguration beschrieben ist.
Grundlegende Konfiguration mit devcontainer.json
Die Datei devcontainer.json ist das Kernstück der Konfiguration des Entwicklungscontainers. Wie Sie oben gesehen haben, ermöglicht sie die direkte Angabe verschiedener Einstellungen und Funktionen, was die Einrichtung einer Entwicklungsumgebung erleichtert und durch „Funktionen“ sehr anpassbar macht.
{
"name": "aws-dev-container",
"build": {
"dockerfile": "Dockerfile"
},
"customizations": {
"vscode": {
"extensions": [
"dbaeumer.vscode-eslint",
"eamodio.gitlens",
"firsttris.vscode-jest-runner",
"ryanluker.vscode-coverage-gutters",
"humao.rest-client"
]
}
},
"remoteUser": "root"
}
Erweiterte Konfiguration mit Dockerfile
Wenn Sie die Notwendigkeit einer anpassbareren und modulareren Einrichtung haben, können Sie Ihre devcontainer.json-Konfiguration erweitern, indem Sie auf ein Dockerfile verweisen. Dieser Ansatz ermöglicht eine größere Flexibilität und Kontrolle über die Umgebung.
Fragen oder Vorschläge? Bitte hinterlasse einen Kommentar, wir sind alle hier, um gemeinsam zu lernen. 🤠