En el mundo del desarrollo de software, tener un entorno de desarrollo consistente y fiable es crucial para la productividad y la eficiencia. Los entornos de desarrollo locales tradicionales, donde se instalaba todo manualmente, a menudo enfrentan desafíos relacionados con problemas de compatibilidad, conflictos de dependencias y versiones, y la necesidad de una configuración y configuración extensiva. Aquí es donde entran en juego los Docker Dev Containers y cambian completamente tu experiencia de desarrollo.
¿Qué son los contenedores de desarrollo de Docker?
Imagina una caja con todas las herramientas que necesitas para construir un proyecto específico, como una caja de herramientas para trabajar la madera (martillos, sierras, etc.). Los contenedores de desarrollo de Docker son como estas cajas, pero para el desarrollo de software. Contienen todo el software necesario preinstalado en un entorno virtual, listo para usar.
Los contenedores de desarrollo de Docker son entornos ligeros y aislados que utilizan la tecnología de Docker para empaquetar un entorno de desarrollo completo dentro de un contenedor (¡tu caja de herramientas!). Estos contenedores encapsulan todas las herramientas necesarias, bibliotecas y configuraciones de tiempo de ejecución requeridas para desarrollar un proyecto específico. Al ejecutar un contenedor de desarrollo, los desarrolladores obtienen un entorno consistente y predecible que replica el entorno de manera precisa. Esto asegura que los cambios de código realizados localmente se comportarán de manera idéntica cuando se desplieguen en la nube o entre varias personas que trabajen juntas.
Entornos Consistentes y Reutilizables
Dev containers ayudan a que todos en un equipo utilicen la misma configuración para su entorno de desarrollo, sin importar qué computadora estén usando. Piénsalo así: en lugar de que cada uno hornee un pastel con hornos e ingredientes ligeramente diferentes, los dev containers aseguran que todos utilicen exactamente el mismo horno y la misma receta. Esto significa que un proyecto en el que trabaje una persona funcionará igual para otra persona, y cuando nuevos miembros se unan al equipo, pueden empezar a programar de inmediato sin tener que configurar su propio entorno desde cero.
“Funciona en mi máquina”. Escrito por alguien que no usa Dev Containers
Usar la extensión Dev Containers en Visual Studio Code
La extensión Dev Containers en Visual Studio Code hace que trabajar con contenedores de desarrollo sea muy fácil. Aquí tienes un resumen rápido de cómo se usa:
- Puedes configurar un nuevo contenedor de desarrollo directamente en VS Code sin complicadas configuraciones. Simplemente utiliza una de las plantillas preconstruidas o define la tuya propia para empezar.
- La extensión te permite cambiar sin problemas entre diferentes entornos de desarrollo. Es como tener múltiples configuraciones de computadora en una sola, sin ninguna de las complicaciones habituales que esto conlleva.
- Interactuar con tu código es igual que trabajar en tu escritorio local. Puedes editar, ejecutar y depurar tus proyectos dentro de VS Code, usando la misma interfaz con la que ya estás familiarizado, aunque el código real esté ejecutándose dentro de un contenedor.
Entendiendo devcontainer.json
El archivo devcontainer.json es esencialmente el plano para tu contenedor de desarrollo. Especifica todo lo que tu entorno de desarrollo necesita tener, como:
- Qué imagen base utilizar: Esto es como elegir el “SO” de tu configuración de desarrollo. Podría ser un entorno de Ubuntu simple o algo más personalizado.
- Software requerido: Enumera todas las herramientas y programas que deben estar preinstalados en el contenedor. Esto significa que no tienes que perder tiempo configurándolos manualmente.
- Configuraciones y extensiones: El archivo también puede incluir configuraciones para VS Code y listar las extensiones que deben instalarse automáticamente.
Este archivo de configuración asegura que cualquier persona que use el contenedor de desarrollo tendrá exactamente la misma configuración, independientemente de su computadora personal, lo que ayuda a evitar el problema de “funciona en mi máquina”.
Echemos un vistazo al devcontainer.json de mi artículo sobre CDK:
{
"name": "aws-dev-container",
"image": "mcr.microsoft.com/devcontainers/typescript-node:1-18-bookworm",
"features": {
"ghcr.io/devcontainers/features/aws-cli:1": {},
"ghcr.io/devcontainers-contrib/features/aws-cdk:2": {}
},
"customizations": {
"vscode": {
"extensions": [
"dbaeumer.vscode-eslint",
"eamodio.gitlens",
"firsttris.vscode-jest-runner",
"ryanluker.vscode-coverage-gutters",
"humao.rest-client"
]
}
},
"remoteUser": "root"
}
- name: Esta clave asigna un nombre amigable al contenedor de desarrollo, lo que te ayuda a identificarlo fácilmente entre múltiples contenedores.
- image: Especifica la imagen de Docker a utilizar como base para el contenedor de desarrollo. Esto determina el sistema operativo y los lenguajes o marcos preinstalados. En el ejemplo anterior, utilicé una imagen que contiene NodeJS y Typescript ya instalados.
- features: Esa es una de las mejores … características de los contenedores de desarrollo. “Features” son herramientas o utilidades adicionales que se instalan automáticamente en el contenedor. Estos se utilizan típicamente para extender la funcionalidad base del contenedor con capacidades específicas. En el ejemplo, añadí el AWS CLI y CDK. Puedes encontrar una lista completa de características que puedes añadir a tu contenedor aquí.
- customizations: Te permite personalizar el entorno de desarrollo específicamente para VS Code.
- extensions: Lista las extensiones de VS Code que se instalarán automáticamente en el contenedor, mejorando tu experiencia de desarrollo sin configuración manual.
- remoteUser: Especifica el usuario predeterminado bajo el cual el servidor de VS Code se ejecutará dentro del contenedor. Esto afecta los permisos y el acceso a archivos y procesos dentro del contenedor. Por ejemplo,
rootsignifica que operarás como el usuario root, que generalmente tiene acceso sin restricciones para modificar cualquier cosa dentro del contenedor.
Usando Dev Containers
Para usar dev containers, primero necesitas instalar la extensión Dev Containers.
Los archivos de configuración de Dev Container (devcontainer.json) se encuentran en la carpeta .devcontainer en la raíz de tu proyecto.
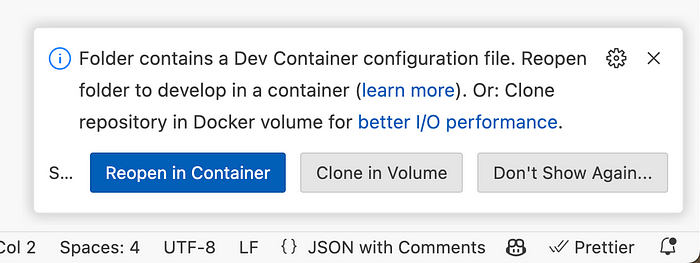
Cuando abras un proyecto con esta configuración por primera vez, VS Code te sugerirá una opción.

Sugerencia de Visual Studio Code para abrir tu proyecto en un contenedor.
VS Code detectará la configuración del contenedor y te preguntará si deseas abrir el proyecto dentro de un contenedor. Al seleccionar “Reopen in Container”, se creará una imagen y un contenedor Docker. Tu pantalla se recargará y VS Code se conectará a tu contenedor.
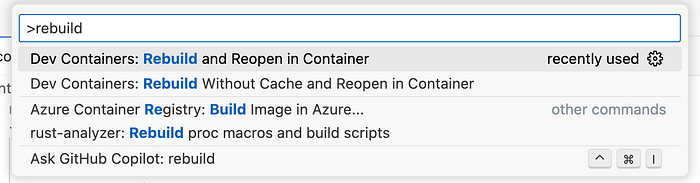
También es posible construir/reconstruir el contenedor vía “Command Palette”.

Opciones de Command Palette para construir/reconstruir y abrir el proyecto en un contenedor
Después de que tu contenedor esté construido, tendrás un entorno como se describe en la configuración devcontainer.json.
Configuración Básica con devcontainer.json
El archivo devcontainer.json es el núcleo de la configuración del contenedor de desarrollo. Como viste arriba, te permite especificar varias configuraciones y características directamente, facilitando la configuración de un entorno de desarrollo y haciéndolo muy personalizable con “features”.
Configuración avanzada con Dockerfile
Si tienes la necesidad de una configuración más personalizable y modular, puedes extender tu configuración de devcontainer.json señalando a un Dockerfile. Este enfoque permite una mayor flexibilidad y control sobre el entorno.
{
"name": "aws-dev-container",
"build": {
"dockerfile": "Dockerfile"
},
"customizations": {
"vscode": {
"extensions": [
"dbaeumer.vscode-eslint",
"eamodio.gitlens",
"firsttris.vscode-jest-runner",
"ryanluker.vscode-coverage-gutters",
"humao.rest-client"
]
}
},
"remoteUser": "root"
}
Preguntas o sugerencias, por favor deja un comentario, estamos todos aquí para aprender juntos. 🤠