Dans le monde du développement logiciel, disposer d’un environnement de développement cohérent et fiable est crucial pour la productivité et l’efficacité. Les environnements de développement locaux traditionnels, où vous devez tout installer manuellement, rencontrent souvent des problèmes liés aux problèmes de compatibilité, aux conflits de dépendances et de versions, ainsi qu’à la nécessité de configurations et de paramétrages étendus. C’est là que les Docker Dev Containers interviennent et révolutionnent votre expérience de développement.
Qu’est-ce que les conteneurs de développement Docker ?
Imaginez une boîte avec tous les outils dont vous avez besoin pour construire un projet spécifique, comme une boîte à outils pour le travail du bois (marteaux, scies, etc.). Les conteneurs de développement Docker sont comme ces boîtes, mais pour le développement logiciel. Ils contiennent tous les logiciels nécessaires pré-installés dans un environnement virtuel, prêts à l’emploi.
Les conteneurs de développement Docker sont des environnements légers et isolés qui utilisent la technologie Docker pour emballer un environnement de développement complet dans un conteneur (votre boîte à outils !). Ces conteneurs encapsulent tous les outils nécessaires, bibliothèques et configurations d’exécution nécessaires au développement d’un projet spécifique. En exécutant un conteneur de développement, les développeurs obtiennent un environnement cohérent et prévisible qui réplique l’environnement de manière précise. Cela garantit que les modifications de code effectuées localement se comporteront de manière identique lorsqu’elles seront déployées dans le cloud ou entre plusieurs personnes travaillant ensemble.
Environnements cohérents et réutilisables
Dev containers aident tout le monde dans une équipe à utiliser la même configuration pour leur environnement de développement, peu importe l’ordinateur qu’ils utilisent. Pensez-y comme ceci : au lieu que chacun fasse un gâteau avec des fours et des ingrédients légèrement différents, les dev containers s’assurent que tout le monde utilise exactement le même four et la même recette. Cela signifie qu’un projet sur lequel une personne a travaillé fonctionnera exactement de la même manière pour une autre personne, et lorsque de nouveaux membres rejoignent l’équipe, ils peuvent commencer à coder immédiatement sans avoir à configurer leur propre environnement à partir de zéro.
“Ça fonctionne sur ma machine”. Écrit par quelqu’un qui n’utilise pas de Dev Containers
Utilisation de l’extension Dev Containers dans Visual Studio Code
L’extension Dev Containers dans Visual Studio Code facilite grandement le travail avec des conteneurs de développement. Voici un aperçu rapide de son utilisation :
- Vous pouvez configurer un nouveau conteneur de développement directement dans VS Code sans avoir à gérer des configurations complexes. Utilisez simplement l’un des modèles préconstruits ou définissez le vôtre pour commencer.
- L’extension vous permet de passer facilement d’un environnement de développement à un autre. C’est comme si vous aviez plusieurs configurations d’ordinateurs en un seul, sans les complications habituelles qui y sont associées.
- Interagir avec votre code est comme travailler sur votre bureau local. Vous pouvez éditer, exécuter et déboguer vos projets dans VS Code, en utilisant la même interface que vous connaissez déjà, même si le code réel s’exécute à l’intérieur d’un conteneur.
Comprendre devcontainer.json
Le fichier devcontainer.json est essentiellement le plan de votre conteneur de développement. Il spécifie tout ce dont votre environnement de développement a besoin, tel que :
- Quelle image de base utiliser : C’est comme choisir l’“OS” de votre configuration de développement. Cela pourrait être un simple environnement Ubuntu ou quelque chose de plus personnalisé.
- Logiciel requis : Il liste tous les outils et programmes qui doivent être pré-installés dans le conteneur. Cela signifie que vous n’avez pas à perdre du temps à les configurer manuellement.
- Paramètres et extensions : Le fichier peut également inclure des paramètres de configuration pour VS Code et lister les extensions qui doivent être installées automatiquement.
Ce fichier de configuration garantit que toute personne utilisant le conteneur de dev aura exactement la même configuration, quelle que soit leur machine personnelle, ce qui aide à éviter le problème du “ça marche sur ma machine”.
Jetons un coup d’œil sur le devcontainer.json de mon article sur CDK :
{
"name": "aws-dev-container",
"image": "mcr.microsoft.com/devcontainers/typescript-node:1-18-bookworm",
"features": {
"ghcr.io/devcontainers/features/aws-cli:1": {},
"ghcr.io/devcontainers-contrib/features/aws-cdk:2": {}
},
"customizations": {
"vscode": {
"extensions": [
"dbaeumer.vscode-eslint",
"eamodio.gitlens",
"firsttris.vscode-jest-runner",
"ryanluker.vscode-coverage-gutters",
"humao.rest-client"
]
}
},
"remoteUser": "root"
}
- name: Cette clé assigne un nom convivial au conteneur de développement, ce qui vous aide à l’identifier facilement parmi plusieurs conteneurs.
- image: Spécifie l’image Docker à utiliser comme base pour le conteneur de développement. Cela détermine le système d’exploitation et les langages ou frameworks pré-installés. Dans l’exemple ci-dessus, j’ai utilisé une image qui contient déjà NodeJS et Typescript.
- features: C’est l’une des meilleures … fonctionnalités des conteneurs de développement. “Features” sont des outils ou utilitaires supplémentaires qui sont automatiquement installés dans le conteneur. Ils sont généralement utilisés pour étendre la fonctionnalité de base du conteneur avec des capacités spécifiques. Dans l’exemple, j’ai ajouté l’AWS CLI et le CDK. Vous pouvez trouver une liste complète des fonctionnalités que vous pouvez ajouter dans votre conteneur ici.
- customizations: Vous permet de personnaliser l’environnement de développement spécifiquement pour VS Code.
- extensions: Liste les extensions VS Code à installer automatiquement dans le conteneur, améliorant votre expérience de développement sans configuration manuelle.
- remoteUser: Spécifie l’utilisateur par défaut sous lequel le serveur VS Code s’exécutera à l’intérieur du conteneur. Cela affecte les permissions et l’accès aux fichiers et processus au sein du conteneur. Par exemple,
rootsignifie que vous opérerez en tant qu’utilisateur root, qui a généralement un accès illimité pour modifier quoi que ce soit dans le conteneur.
Utilisation des conteneurs de développement
Pour utiliser les conteneurs de développement, vous devez d’abord installer l’extension Dev Containers.
Les fichiers de configuration des conteneurs de développement (devcontainer.json) sont situés dans le dossier .devcontainer à la racine de votre projet.
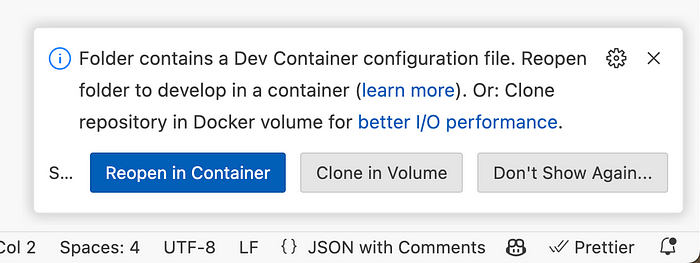
Lorsque vous ouvrez un projet avec cette configuration pour la première fois, VS Code vous proposera une suggestion.

Suggestion de Visual Studio Code pour ouvrir votre projet dans un conteneur.
VS Code détectera la configuration du conteneur et vous demandera si vous souhaitez ouvrir le projet dans un conteneur. En sélectionnant « Reopen in Container », une image Docker et un conteneur seront créés. Votre écran se rechargera ensuite et VS Code se connectera à votre conteneur.
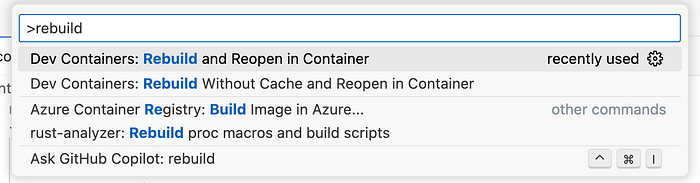
Il est également possible de construire/reconstruire le conteneur via la « Command Palette ».

Options de la Command Palette pour construire/reconstruire et ouvrir le projet dans un conteneur
Une fois que votre conteneur est construit, vous aurez un environnement tel que décrit dans la configuration devcontainer.json.
Configuration de base avec devcontainer.json
Le fichier devcontainer.json est le cœur de la configuration du conteneur de développement. Comme vous l’avez vu ci-dessus, il vous permet de spécifier divers paramètres et fonctionnalités directement, rendant ainsi la configuration d’un environnement de développement facile et très personnalisable avec des “features”.
Configuration avancée avec Dockerfile
Si vous avez besoin d’une configuration plus personnalisable et modulaire, vous pouvez étendre votre configuration devcontainer.json en pointant vers un Dockerfile. Cette approche offre une plus grande flexibilité et un meilleur contrôle sur l’environnement.
{
"name": "aws-dev-container",
"build": {
"dockerfile": "Dockerfile"
},
"customizations": {
"vscode": {
"extensions": [
"dbaeumer.vscode-eslint",
"eamodio.gitlens",
"firsttris.vscode-jest-runner",
"ryanluker.vscode-coverage-gutters",
"humao.rest-client"
]
}
},
"remoteUser": "root"
}
Questions ou suggestions, veuillez laisser un commentaire, nous sommes tous ici pour apprendre ensemble. 🤠