Nel mondo dello sviluppo software, avere un development environment coerente e affidabile è cruciale per la produttività e l’efficienza. Gli ambienti di sviluppo locali tradizionali, dove si installa tutto manualmente, spesso affrontano sfide legate a problemi di compatibilità, conflitti di dipendenze e versioni, e la necessità di un’ampia configurazione e impostazione. È qui che entrano in gioco i Docker Dev Containers ed è una svolta per la tua esperienza di sviluppo.
Cosa sono i Docker Dev Containers?
Immagina una scatola con tutti gli strumenti necessari per costruire un progetto specifico, come una cassetta degli attrezzi per la lavorazione del legno (martelli, seghe, ecc.). I Docker dev containers sono come queste scatole, ma per lo sviluppo software. Contengono tutto il software necessario pre-installato in un ambiente virtuale, pronto per l’uso.
I Docker dev containers sono ambienti isolati e leggeri che utilizzano la tecnologia Docker per confezionare un ambiente di sviluppo completo all’interno di un container (la tua cassetta degli attrezzi!). Questi container racchiudono tutti gli strumenti, le librerie e le configurazioni di runtime necessari per sviluppare un progetto specifico. Eseguendo un dev container, gli sviluppatori ottengono un ambiente coerente e prevedibile che replica esattamente l’ambiente. Ciò assicura che le modifiche al codice apportate localmente si comporteranno allo stesso modo quando distribuite nel cloud o tra più persone che lavorano insieme.
Ambienti Consistenti e Riutilizzabili
I container di sviluppo aiutano tutti in un team a utilizzare la stessa configurazione per il loro ambiente di sviluppo, indipendentemente dal computer che stanno usando. Pensatelo così: invece di far sì che ognuno prepari una torta con forni e ingredienti leggermente diversi, i container di sviluppo assicurano che tutti usino esattamente lo stesso forno e la stessa ricetta. Questo significa che un progetto su cui ha lavorato una persona funzionerà esattamente allo stesso modo per qualcun altro, e quando nuovi membri del team si aggiungono, possono iniziare a programmare subito senza configurare il proprio ambiente da zero.
“Funziona sul mio computer”. Scritto da qualcuno che non usa i Dev Containers
Utilizzare l’estensione Dev Containers in Visual Studio Code
L’estensione Dev Containers in Visual Studio Code rende estremamente facile lavorare con i container di sviluppo. Ecco una rapida panoramica di come viene utilizzata:
- È possibile configurare un nuovo dev container direttamente all’interno di VS Code senza complicate configurazioni. Basta utilizzare uno dei modelli predefiniti o definire il proprio per iniziare.
- L’estensione consente di passare senza problemi tra diversi ambienti di sviluppo. È come avere più configurazioni del computer in uno, senza nessuna delle complicazioni che normalmente si accompagnano.
- Interagire con il proprio codice è esattamente come lavorare sul desktop locale. È possibile modificare, eseguire e fare debug dei propri progetti all’interno di VS Code, utilizzando la stessa interfaccia a cui si è già abituati, anche se il codice effettivo viene eseguito all’interno di un container.
Comprendere devcontainer.json
Il devcontainer.json è essenzialmente il progetto per il tuo dev container. Specifica tutto ciò di cui ha bisogno il tuo ambiente di sviluppo, come:
- Quale immagine di base usare: È come scegliere il “sistema operativo” del tuo setup di sviluppo. Potrebbe essere un semplice ambiente Ubuntu o qualcosa di più personalizzato.
- Software richiesti: Elenca tutti gli strumenti e i programmi che devono essere preinstallati nel container. Ciò significa che non devi perdere tempo a configurarli manualmente.
- Impostazioni ed estensioni: Il file può anche includere impostazioni di configurazione per VS Code e elencare eventuali estensioni che devono essere installate automaticamente.
Questo file di configurazione assicura che chiunque utilizzi il dev container avrà esattamente lo stesso setup, indipendentemente dal loro computer personale, aiutando a evitare il problema del “funziona sul mio computer”.
Diamo un’occhiata al devcontainer.json dal mio articolo su CDK:
{
"name": "aws-dev-container",
"image": "mcr.microsoft.com/devcontainers/typescript-node:1-18-bookworm",
"features": {
"ghcr.io/devcontainers/features/aws-cli:1": {},
"ghcr.io/devcontainers-contrib/features/aws-cdk:2": {}
},
"customizations": {
"vscode": {
"extensions": [
"dbaeumer.vscode-eslint",
"eamodio.gitlens",
"firsttris.vscode-jest-runner",
"ryanluker.vscode-coverage-gutters",
"humao.rest-client"
]
}
},
"remoteUser": "root"
}
- name: Questa chiave assegna un nome amichevole al container di sviluppo, che ti aiuta a identificarlo facilmente tra più container.
- image: Specifica l’immagine Docker da utilizzare come base per il container di sviluppo. Questo determina il sistema operativo e le lingue o i framework preinstallati. Nell’esempio sopra, ho utilizzato un’immagine che contiene NodeJS e Typescript già installati.
- features: È una delle migliori … caratteristiche dei container di sviluppo. Le “Features” sono strumenti o utility aggiuntivi che vengono installati automaticamente nel container. Questi sono tipicamente usati per estendere la funzionalità di base del container con capacità specifiche. Nell’esempio, ho aggiunto AWS CLI e CDK. Puoi trovare un elenco completo delle funzionalità che puoi aggiungere nel tuo container qui.
- customizations: Ti permette di personalizzare l’ambiente di sviluppo specificamente per VS Code.
- extensions: Elenca le estensioni di VS Code da installare automaticamente nel container, migliorando la tua esperienza di sviluppo senza configurazione manuale.
- remoteUser: Specifica l’utente predefinito sotto il quale il server VS Code verrà eseguito all’interno del container. Questo influisce sui permessi e sull’accesso ai file e ai processi all’interno del container. Ad esempio,
rootsignifica che opererai come utente root, il quale generalmente ha accesso illimitato per modificare qualsiasi cosa all’interno del container.
Usare i Dev Containers
Per usare i dev containers, devi prima installare l’estensione Dev Containers.
I file di configurazione del Dev Container (devcontainer.json) si trovano nella cartella .devcontainer alla radice del tuo progetto.
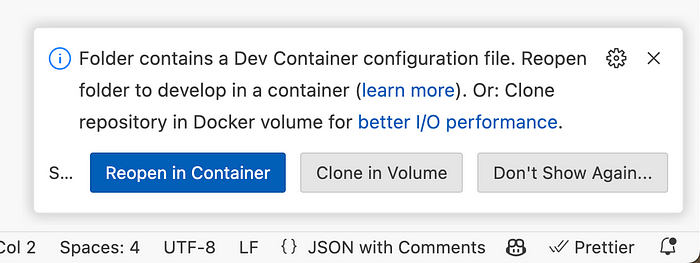
Quando apri un progetto con questa configurazione per la prima volta, VS Code ti suggerirà con un avviso.

Suggerimento di Visual Studio Code per aprire il tuo progetto in un container.
VS Code rileverà la configurazione del container e chiederà se vuoi aprire il progetto all’interno di un container. Selezionando “Reopen in Container”, verranno creati un’immagine Docker e un container. Il tuo schermo si ricaricherà e VS Code si connetterà al tuo container.
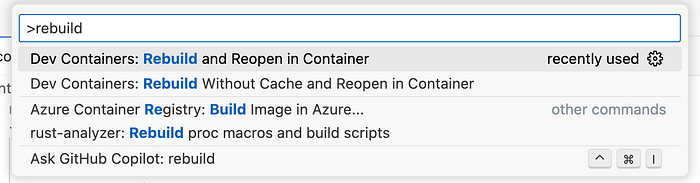
È anche possibile costruire/ricostruire il container tramite la “Command Palette”.

Opzioni della Command Palette per costruire/ricostruire e aprire il progetto in un container
Dopo che il tuo container è stato costruito, avrai un ambiente come descritto nella configurazione devcontainer.json.
Configurazione di base con devcontainer.json
Il file devcontainer.json è il cuore della configurazione del dev container. Come hai visto sopra, ti permette di specificare varie impostazioni e funzionalità direttamente, rendendo facile configurare un ambiente di sviluppo e molto personalizzabile con le “features”.
Configurazione avanzata con Dockerfile
Se hai la necessità di una configurazione più personalizzabile e modulare, puoi estendere la configurazione del tuo devcontainer.json puntando a un Dockerfile. Questo approccio consente una maggiore flessibilità e controllo sull’ambiente.
{
"name": "aws-dev-container",
"build": {
"dockerfile": "Dockerfile"
},
"customizations": {
"vscode": {
"extensions": [
"dbaeumer.vscode-eslint",
"eamodio.gitlens",
"firsttris.vscode-jest-runner",
"ryanluker.vscode-coverage-gutters",
"humao.rest-client"
]
}
},
"remoteUser": "root"
}
Domande o suggerimenti, per favore lasciate un commento, siamo tutti qui per imparare insieme. 🤠