No mundo do desenvolvimento de software, ter um ambiente de desenvolvimento consistente e confiável é crucial para a produtividade e eficiência. Ambientes de desenvolvimento locais tradicionais, onde você instalaria tudo manualmente, frequentemente enfrentam desafios relacionados a problemas de compatibilidade, conflitos de dependência e versão, e a necessidade de configuração e configuração extensa. É aqui que os Docker Dev Containers entram e mudam completamente sua experiência de desenvolvimento.
O que são Docker Dev Containers?
Imagine uma caixa com todas as ferramentas necessárias para construir um projeto específico, como uma caixa de ferramentas para marcenaria (martelos, serras, etc.). Os Docker dev containers são como essas caixas, mas para o desenvolvimento de software. Eles contêm todo o software necessário pré-instalado em um ambiente virtual, pronto para uso.
Os Docker dev containers são ambientes leves e isolados que utilizam a tecnologia Docker para empacotar um ambiente de desenvolvimento completo dentro de um contêiner (sua caixa de ferramentas!). Esses contêineres encapsulam todas as ferramentas, bibliotecas e configurações de runtime necessárias para desenvolver um projeto específico. Ao executar um dev container, os desenvolvedores obtêm um ambiente consistente e previsível que replica o ambiente de forma precisa. Isso garante que as alterações de código feitas localmente se comportarão de maneira idêntica quando implantadas na nuvem ou entre várias pessoas trabalhando juntas.
Ambientes Consistentes e Reutilizáveis
Dev containers ajudam todos em uma equipe a usar o mesmo setup para seu ambiente de desenvolvimento, não importa o computador que estejam usando. Pense assim: em vez de cada um fazer um bolo com fornos e ingredientes ligeiramente diferentes, os dev containers garantem que todos usem exatamente o mesmo forno e a mesma receita. Isso significa que um projeto trabalhado por uma pessoa funcionará da mesma forma para outra pessoa, e quando novos membros da equipe se juntam, eles podem começar a programar imediatamente sem ter que configurar seu próprio ambiente do zero.
“Funciona no meu computador”. Escrito por alguém que não usa Dev Containers
Utilizando a Extensão Dev Containers no Visual Studio Code
A extensão Dev Containers no Visual Studio Code facilita muito o trabalho com contêineres de desenvolvimento. Aqui está um resumo rápido de como é usada:
- Você pode configurar um novo dev container diretamente no VS Code sem lidar com configurações complexas. Basta usar um dos modelos pré-construídos ou definir o seu próprio para começar.
- A extensão permite que você alterne sem problemas entre diferentes ambientes de desenvolvimento. É como ter várias configurações de computador em uma só, sem nenhuma das complicações usuais que acompanham isso.
- Interagir com seu código é como trabalhar em seu desktop local. Você pode editar, executar e depurar seus projetos dentro do VS Code, usando a mesma interface com a qual já está familiarizado, mesmo que o código real esteja rodando dentro de um contêiner.
Entendendo o devcontainer.json
O arquivo devcontainer.json é essencialmente o projeto para o seu dev container. Ele especifica tudo o que seu ambiente de desenvolvimento precisa ter, como:
- Qual imagem base usar: Isso é como escolher o “SO” da sua configuração de desenvolvimento. Pode ser um ambiente Ubuntu simples ou algo mais personalizado.
- Software necessário: Ele lista todas as ferramentas e programas que precisam ser pré-instalados no contêiner. Isso significa que você não precisa perder tempo configurando esses elementos manualmente.
- Configurações e extensões: O arquivo também pode incluir configurações para o VS Code e listar quaisquer extensões que devem ser instaladas automaticamente.
Esse arquivo de configuração garante que qualquer pessoa que use o dev container terá exatamente a mesma configuração, independentemente de seu computador pessoal, o que ajuda a evitar o problema “funciona no meu computador”.
Vamos dar uma olhada no devcontainer.json do meu artigo sobre CDK:
{
"name": "aws-dev-container",
"image": "mcr.microsoft.com/devcontainers/typescript-node:1-18-bookworm",
"features": {
"ghcr.io/devcontainers/features/aws-cli:1": {},
"ghcr.io/devcontainers-contrib/features/aws-cdk:2": {}
},
"customizations": {
"vscode": {
"extensions": [
"dbaeumer.vscode-eslint",
"eamodio.gitlens",
"firsttris.vscode-jest-runner",
"ryanluker.vscode-coverage-gutters",
"humao.rest-client"
]
}
},
"remoteUser": "root"
}
- name: Esta chave atribui um nome amigável ao contêiner de desenvolvimento, o que ajuda você a identificá-lo facilmente entre vários contêineres.
- image: Especifica a imagem Docker a ser usada como base para o dev container. Isso determina o sistema operacional e as linguagens ou frameworks pré-instalados. No exemplo acima, usei uma imagem que já contém NodeJS e Typescript instalados.
- features: Essa é uma das melhores … características dos dev containers. “Features” são ferramentas ou utilitários adicionais que são instalados automaticamente no contêiner. Normalmente, são usados para estender a funcionalidade base do contêiner com capacidades específicas. No exemplo, adicionei o AWS CLI e o CDK. Você pode encontrar uma lista completa de features que pode adicionar no seu contêiner aqui.
- customizations: Permite personalizar o ambiente de desenvolvimento especificamente para o VS Code.
- extensions: Lista extensões do VS Code para serem instaladas automaticamente no contêiner, melhorando sua experiência de desenvolvimento sem configuração manual.
- remoteUser: Especifica o usuário padrão sob o qual o servidor do VS Code será executado dentro do contêiner. Isso afeta as permissões e o acesso a arquivos e processos dentro do contêiner. Por exemplo,
rootsignifica que você operará como o usuário root, que geralmente tem acesso irrestrito para modificar qualquer coisa dentro do contêiner.
Usando Dev Containers
Para usar dev containers, você primeiro precisa instalar a extensão Dev Containers.
Os arquivos de configuração do Dev Container (devcontainer.json) estão localizados na pasta .devcontainer na raiz do seu projeto.
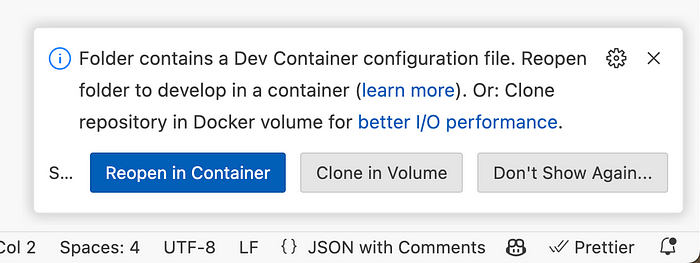
Quando você abrir um projeto com essa configuração pela primeira vez, o VS Code exibirá uma sugestão.

Sugestão do Visual Studio Code para abrir seu projeto em um contêiner.
O VS Code detectará a configuração do contêiner e perguntará se você deseja abrir o projeto dentro de um contêiner. Ao selecionar “Reabrir em Contêiner”, uma imagem e um contêiner do Docker serão criados. Sua tela então será recarregada, e o VS Code se conectará ao seu contêiner.
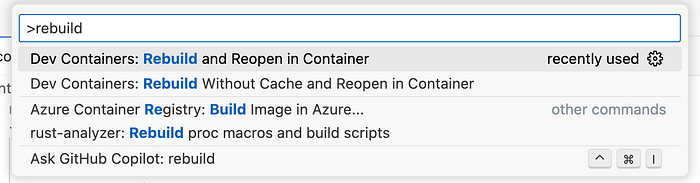
Também é possível construir/reconstruir o contêiner via “Paleta de Comandos”.

Opções da Paleta de Comandos para construir/reconstruir e abrir o projeto em um contêiner
Após a construção do seu contêiner, você terá um ambiente conforme descrito na configuração devcontainer.json.
Configuração Básica com devcontainer.json
O arquivo devcontainer.json é o núcleo da configuração do dev container. Como você viu acima, ele permite especificar várias configurações e recursos diretamente, facilitando a configuração de um ambiente de desenvolvimento e tornando-o muito personalizável com “features”.
Configuração Avançada com Dockerfile
Se você tem a necessidade de uma configuração mais personalizável e modular, pode estender sua configuração devcontainer.json apontando para um Dockerfile. Esta abordagem permite maior flexibilidade e controle sobre o ambiente.
{
"name": "aws-dev-container",
"build": {
"dockerfile": "Dockerfile"
},
"customizations": {
"vscode": {
"extensions": [
"dbaeumer.vscode-eslint",
"eamodio.gitlens",
"firsttris.vscode-jest-runner",
"ryanluker.vscode-coverage-gutters",
"humao.rest-client"
]
}
},
"remoteUser": "root"
}
Dúvidas ou sugestões, por favor, deixe um comentário, estamos todos aqui para aprender juntos. 🤠